V této závěrečné fázi designování komponent se zaměříme na použitelnost CSS, zamyslíme se nad možným rozšířením o tabulkové direktivy a uvedeme si jejich hlavní výhody.
Pro ty z vás, které předchozí dva díly minuly, uvádím níže odkazy k přiblížení tématu:
Vstup do CSS pro začínajícího kodéra je obecně velmi přímočarý. Tento jazyk, tak jako ostatně celý FE ekosystém, je velmi přístupný pro začátečníky. Problém ale mnohdy nastává, pokud se má webová aplikace nebo web obecně škálovat, a na projektu se podílí více lidí či týmů.
Do problémů se hlavně dostáváme v případech stylování a při následném užití reusable (znovupoužitelných) tzv. libs component, a jejich použitelnosti v kontextu užitých šablon. Proto se tomuto problému budeme v následujících několika řádcích věnovat primárně.
Mluvit o stylování jako takovém je také do jisté míry “tricky”, protože neexistuje ten jeden „správný přístup“, a to je hlavní kámen úrazu. Za posledních 25 let se totiž CSS přístupů vystřídalo kvantum a pro začátečníka to může znamenat velkou vstupní rozhodovací bariéru (např. v 1. díle zmíněná velmi oblíbená BEM metoda, CSS preprocesory, CSS-in-JS, dále různé CSS frameworky jako Bootrastrap, Foundation, Semantic UI nebo například nejnovější přírůstek Tailwind CSS).
Tento článek je ale zaměřen na Angular ekosystém a demonstruje postupy na naší již existující tabulkové komponentě – B2aTableComponent. Cílem je tak ukázat jak stylovat libs komponentu v Angular projektu, která se zároveň přizpůsobí dané šabloně a skvěle funguje právě v kontextu Angular.
Při stylování naší libs komponenty se budeme držet následujících principů, které u nás využíváme při práci s Angular frameworkem:
Principiálně jde o to, aby naše tabulka fungovala na základě požadavků daného kontextu (dle customer requirements) bez použití obskurních hacků. Nepotřebujeme podporovat IE, proto místo SCSS variables (ukázka použití u Material design components) používáme nativní custom CSS properties. Cílem je zmenšit scope kreativitu kodérů na minimum, svět je potom svobodnější jak říká klasik.
Celá tato třídílná série je založena na iterativním principu vývoje. A cílem je čtenáři dokázat, že tento přístup je ten co možná nejvhodnější k dosažení nejlepšího výsledku tvorby libs komponent. Při návrhu přemýšlíme následovně:
Tento iterativní přístup nám dá jasný obrázek o tom, jaké množství kódu je potřeba napsat bez použití Angular komponent a při jejím využití (viz. porovnání v 2. díle). U jednodušších komponent mnohdy Angular komponenty ponecháme stranou a využíváme pouze HTML elementy/CSS classes (HTML button). Díky tomuto přístupu můžeme generovaný kód zjednodušit na maximum. V opačném případě by to nešlo, protože možné zjednodušení by pro developera nebylo viditelné, tudíž prokazatelné.
Nejlépe se nám pracuje s globálními styly při tvorbě libs komponent, i když to nepůsobí uvěřitelně. Postupně jsme si nadefinovali takovou praxi, že když začínáme pracovat na nějaké libs komponentě, začneme s definicí CSS classes jako první, a to globálně s použitím BEM principu.
Pravidla pro definování jsou následující:

Zda použijete custom CSS properties nebo SCSS variables, to už záleží na vás. Obecně jsou custom CSS properties dynamičtější v tom smyslu, že lze definici stylu přetížit bez nutnosti prefixování dané variable (viz. material design). Další výhodou je možnost použití v Angular templates. Nevýhodou je naopak nutnost deklarovat velké možností properties a neexistující podpora v legacy prohlížečích typu IE11.
Použití v Angular template

Použití v Angular SCSS

Koncept host elementu jsme v podstatě převzali ze specifikace pro Custom elements. Host element nám dává prostor pro umístění dodatečných informací jako například deklarování našich CSS classes.
Tyto použité CSS classes poté můžeme jednoduše přetížit při používání, je-li potřeba, a to bez nutnosti deklarování velkého množství custom CSS properties (top level CSS classes). Tento přístup je velmi elegantní pro koncového developera. Host elements jsme hojně využívali v 2. díle této série.
Jako náš komponent framework of choice je Nebular. Nabízí šablonovací systém a volitelně možnost deklarace Nebular variables jako root CSS properties. Můžeme tak definovat libovolné množství šablon, a rozlišit tím části naší aplikace (např. jiné barevné schéma). Jelikož tady existuje možnost takto elegantně měnit barevné schéma (a nejen to), byla by hloupost nepoužívat Nebular custom CSS properties pro naši libs komponentu. Resp. řekněme, že je to nutnost pro zachování nějaké konzistence. Proto v naší komponentě používáme jak custom CSS properties, tak sdílené, poskytované Nebular knihovnou.
Naše tabulka je definována kolekcí tabulkových komponent, které efektivně aplikují CSS classes pro co nejlepší použitelnost. Použití komponent se zdá být logickým krokem. V moderních frameworcích je komponenta základním building blokem pro tvorbu webu. Angular ekosystém je nicméně trochu odlišný a základní building blok je právě direktiva. Direktiva není nic jiného než komponenta bez šablony. Direktivy se primárně používají pro dekoraci již existujících elementů (o tom ale zase jindy). Této vlastnosti nyní plně využijeme a ukážeme si možnou variantu b2a-table direktiv aplikovaných na nativních table elementech.
Na první pohled se může zdát tvorba direktiv trochu zbytečná, nepotřebná a používání nativních table elementů jako zastaralý způsob. Table elementy ale mají jisté výhody, které nemusí být na první pohled zřejmé a z hlediska UX/UI/a11y požadavků zákazníka jsou mnohdy tou nejlepší volbou. Table elementy se hodí nejlépe na datové tabulky, mají built-in a11y (a11y jsme v naší sérií trestuhodně opomíjeli), lepší performance, defaultní styling atpod. Na druhou stranu nemusí být tak flexibilní jako tabulkové komponenty v případech, kdy je požadavek na umístění placeholder elementu při drag&drop apod.
Z výše uvedeného vyplývá, že je dobré mít implementované obojí varianty. Jako developer opravdu nechcete refaktorovat kód na nový interface v případech změny požadavků na UX/UI/a11y. Z těchto důvodu lze na následujícím obrázku vidět proveditelné řešení v podobě Angular direktiv, samotná implementace už však součástí této série není.
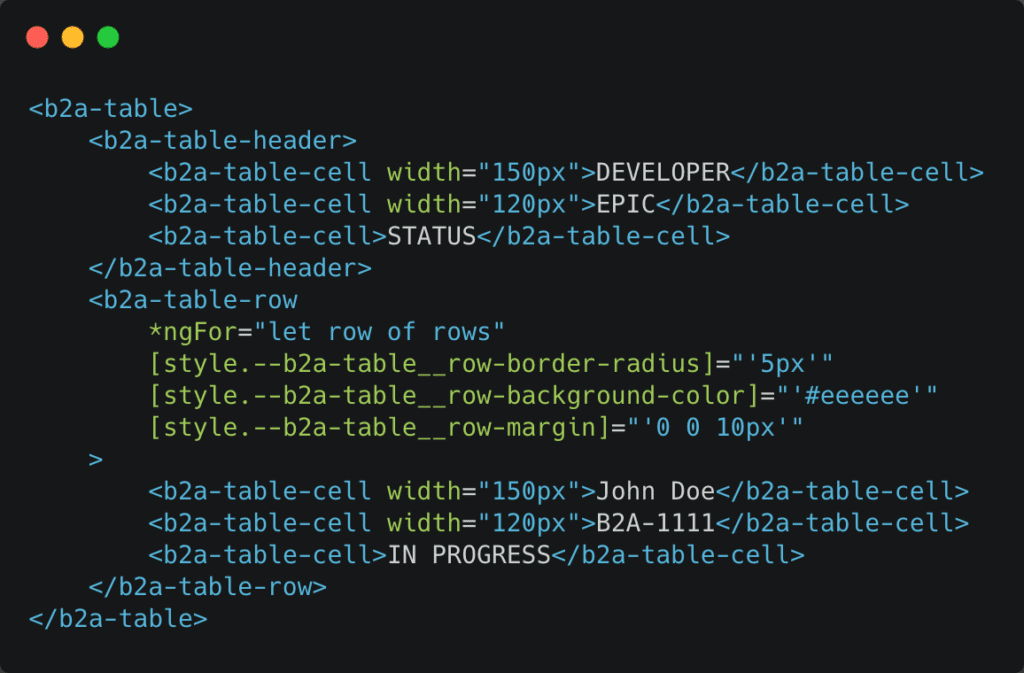
Tabulka definována využitím Angular komponent:

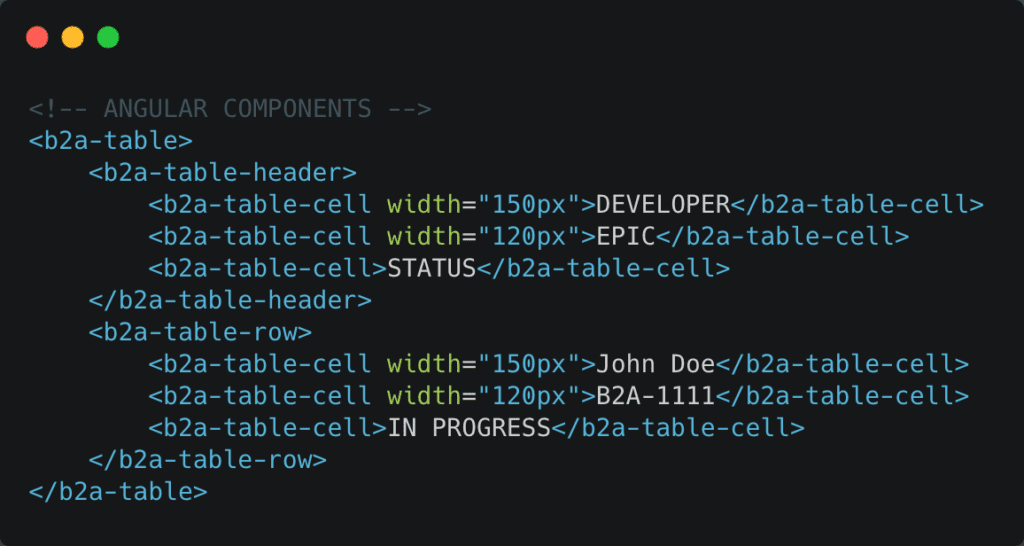
Tabulka definována s využitím HTML table elements a Angular direktiv.
Tady lze v plné kráse vidět sílu Angular direktiv, kdy strukturu tabulky máme stejnou a pouze ji doplníme o nativní elementy. Tento princip využívá Angular Material Table components:

Tímto dílem celou sérii končíme a věřím, že se podařilo demonstrovat sílu iterativního přístupu ve vývoji při využití starých dobrých HTML elements a CSS classes s případnou transformací do Angular komponent či direktiv. V závěru jsme si předvedli možné vylepšení v podobně b2a-table direktiv, které mají validní use-case, stejně jako komponenty.
Tak jako v každém díle si implementaci můžete prohlédnout na našem B2A Github repositáři.