
V předchozím díle jsme si názorně ukázali design tabulkové komponenty tzv. “from scratch” jen za pomocí HTML a CSS. Markup jsme rozčlenili do komponent za pomocí BEM konvence pojmenování CSS tříd, a tímto jsme si předchystali půdu pro pokračování, které je uvedeno v tomto 2.dílu.
Celá tato třídílná série je do jisté míry na sobě nezávislá a jedna bez druhé může koexistovat. Návrh komponent jen za pomocí HTML a CSS může být mnohdy žádoucí a preferovaný. A důvodů, proč tomu tak je, existuje více - jako např. nativní performance, a11y nebo i jednoduchost použití - opravdu nutně potřebujeme komponentu pro vykreslení button elementu?
Jako u všeho to však není jediná cesta. A dneska si ukážeme, jak na to jít jinak 😉
Tabulka v prvním díle je prakticky plně použitelná. To ano, má ale jeden zásadní neduh, a tím je řekněme "ukecanost" kódu. Resp. potřeba generovat na první pohled větší množství kódu nutného pro její vykreslení. Proto v posledních letech vznikly pro usnadnění tzv. komponentové frameworky, kde lze spoustu "extra" kódu, nutného pro správné vykreslení, schovat do již zmíněných komponent (leaf, layout, smart...). Postupně budeme tedy transformovat BEM elementy do jejich komponentového protějšku.
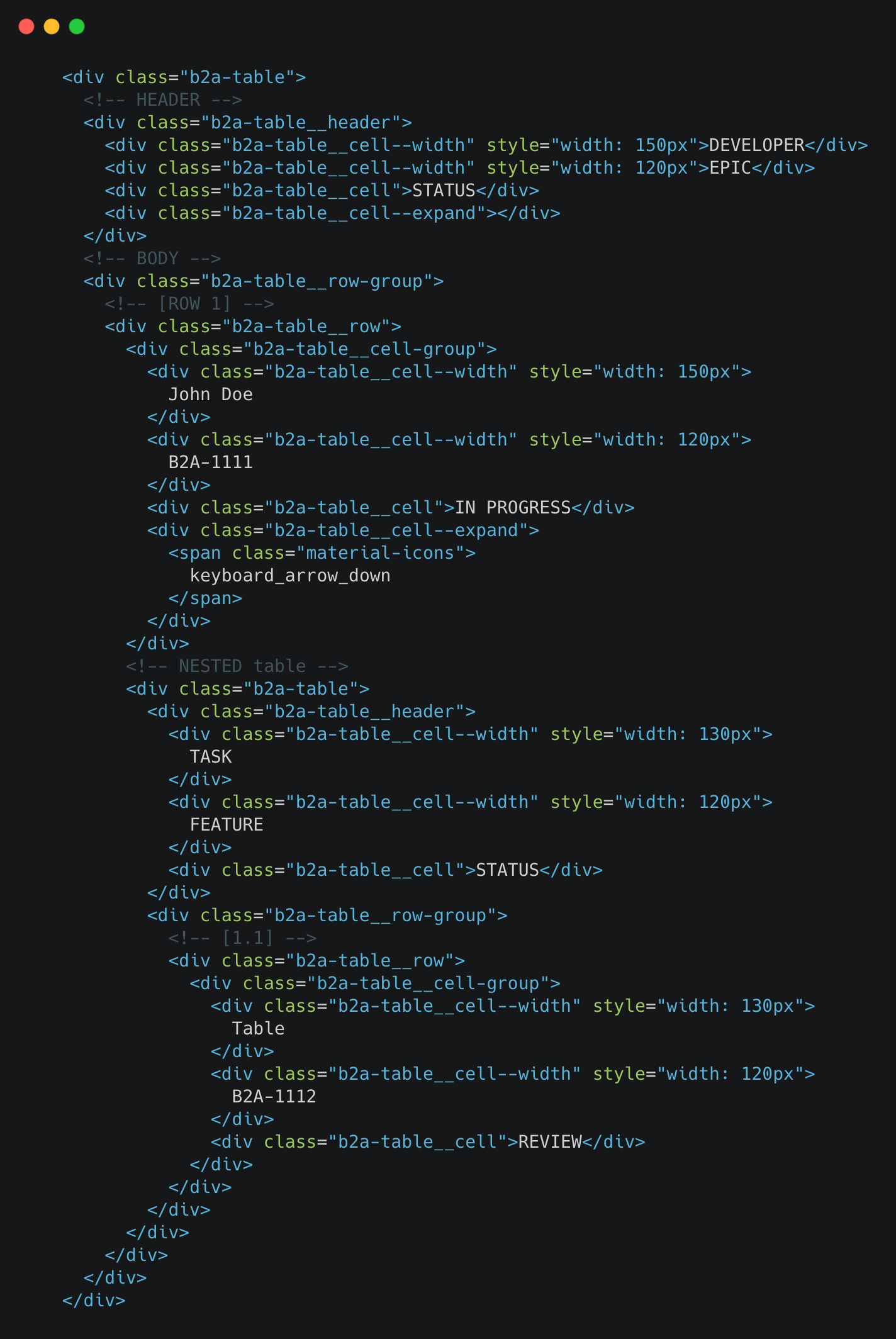
Ukázka původní tabulky představené v prvním díle této série:

Pro komponentové zapouzdření reálně použijeme framework Angular vyvíjený společností Google. U nás v B2A se jedná o "framework of choice" a jde zároveň o jeden z oné velké čtverky frameworků na trhu.
Pro další čtení není nutné tento framework dopodrobna znát, v článku budeme totiž využívat obecné principy aplikované jako všude jinde.
V předchozím díle jsme deklarovaly buňky pro hlavičku a body pomocí CSS tříd b2a-table_ _cell, b2a-table_ _cell--with a b2a-table_ _cell--expand.
Pomocí komponentového přístupu nám nyní postačí pouze dvě komponenty, a to b2a-table-cell a b2a-table-cell-expand. Další komponenta není nutná, protože b2a-table-cell v sobě zapouzdří obojí, a to již zmíněnou b2a-table_ _cell a b2a-table_ _cell--with funkcionalitu CSS tříd. Takto by šlo pokračovat dále a odstranit také "expand" verzi, jednalo by se však již o subjektivní pohled na věc samotné sémantiky komponent.


Zde je názorná ukázka použití Inputu width na buňce v hlavičce, namísto nutné deklarace b2a-table_ _cell--with CSS třídy společně s inline stylem style="width: 150px" (v jiných frameworcích je zvykem pojmenovávat Input jako Property, Angular používá označení Input, resp. @Input, protože Property může být jednoduše zaměnitelná s JS class property).
Je ale nutné zmínit, že inline styly nebo CSS třídy je možné nadále na úrovni komponenty používat, protože vše je opět deklarované samotnou komponentou na host elementu. A lze to bez kdejakých rádoby "hacků" libovolně přestylovat. Což nám dává ohromné možnosti v customizaci - o tom ale až v dalším díle.
Pravidla mergování stylů a tříd jsou od verze 9 (Angular Ivy) logičtější a přehledně definovány v dokumentaci Angularu dostupné na stránce Style Precedence.

Asi nejvýznamnějším rozdílem ve velikosti generovaného kódu lze vypozorovat v části tabulky zvané "body".
Navíc si pro generování řádků tabulky můžeme pomoci frameworkem a deklarativně iterovat pomocí NgForOf strukturální direktivy - možné imperativní řešení jde také vždy použít 😉
Na obrázku můžete vidět výrazné zjednodušení oproti předchozí verzi:

Můžete si také všimnout, že nám chybí deklarace CSS třídy b2a-table_ _row-group, díky které je úroveň zanoření ve výsledku o dvě úrovně nižší, než tomu bylo v předchozím díle. Kouzlo toho tkví v chytrém použití rootovské komponenty b2a-table, která využívá principu Content Projection a deklaruje CSS třídu b2a-table_ _row-group uvnitř.

Ukázka iterable body komponenty s využitím Content Projection a deklarací CSS třídy b2a-table__row na host elementu.

V tomto díle jsme si názorně ukázali jak jde pure HTML a CSS návrh zeštíhlit pomocí komponent. Využili jsme k tomu Content Projection a deklarovali CSS třídy na úrovni host elementu - features, které nám poskytuje framework Angular a zjednodušují výsledné použití komponent. Finální zdrojový kód si můžete prohlédnout na B2A Github repository nebo jako StackBlitz editovatelné preview.
V dalším díle se zaměříme na zlepšení použitelnosti CSS, které jsme doteď do jisté míry opomíjeli. Zamyslíme se také nad použitím direktiv namísto komponent (či obojího), a dále zjednodušíme a zautomatizujeme používání tabulky v našem kódu. Finále se blíží 🙂